Redesign of Arbudausa.com
GOAL
To redesign arbudausa.com by identifying all the services that they were providing through the portal, determining any gaps in the existing workflow and revising it. Needed to understand the priority of the services for the customer and write content aimed to increase awareness.
TIMELINE
Oct 2017 – April 2018
6 months

PROCESS
Spoke with the client to get an understanding of their business model, their process of delivering their services, and what they were trying to achieve. Based on our discussion, designed user flows to demonstrate the journey through the portal. After receiving feedback proceeded to create wireframes for the website and write the content. Also created style tiles to define the visual language to be used on the website. On approval, proceeded to create mockups in Sketch which were then handed over to the front-end developer for creating HTML prototypes. Made tweaks and changes based on the client’s feedback and handed files over to the development team.
MY ROLE
Interacted with the client to understand the project brief. Ideated and created the user flows based on our discussion. Sketched wireframe ideas and brainstormed with the team. Researched color palettes, fonts, textures, icons and imagery for the style tiles and supervised their creation. Created style sheets and homepage mockup in Sketch. Taught the basics of sketch to the Graphic Designer on my team and oversaw the creation of the remaining pages. Explored the Measure plugin for Sketch and used it to handover designs to the front-end developer. Received feedback from the client and worked with the team to implement the required changes
Workflows
Studied the current workflow and took into consideration user feedback. Made tweaks in the workflow to create a smoother experience of the portal.
Went over the discussion with the client multiple times to create a sitemap that captured the needs of the client and the stakeholders.
Used Jump-points in my flows to keep them organized.
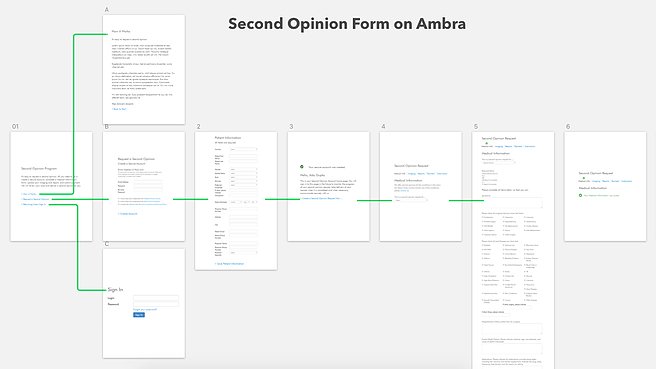
Form Redesign
Reviewed the third party app the client had partnered with to collect patient information. Translated the medical forms to the online form keeping in mind principles of form design and the limitations of the third party app.
A list of changes to the form was delivered to be made in the third party account of Arbuda’s.
Wireframes
Created wireframes as per the requirements. Took into account the workflows and the content structure. Went over a few revisions with the client while simultaneously creating style tiles
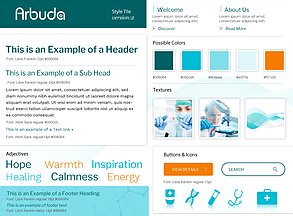
Style Tiles
Created Style Tiles to communicate the brand. These consisted of fonts, colors and interface elements. Provided three options to the client for feedback, post which I iterated one and proceeded to create the mock ups.
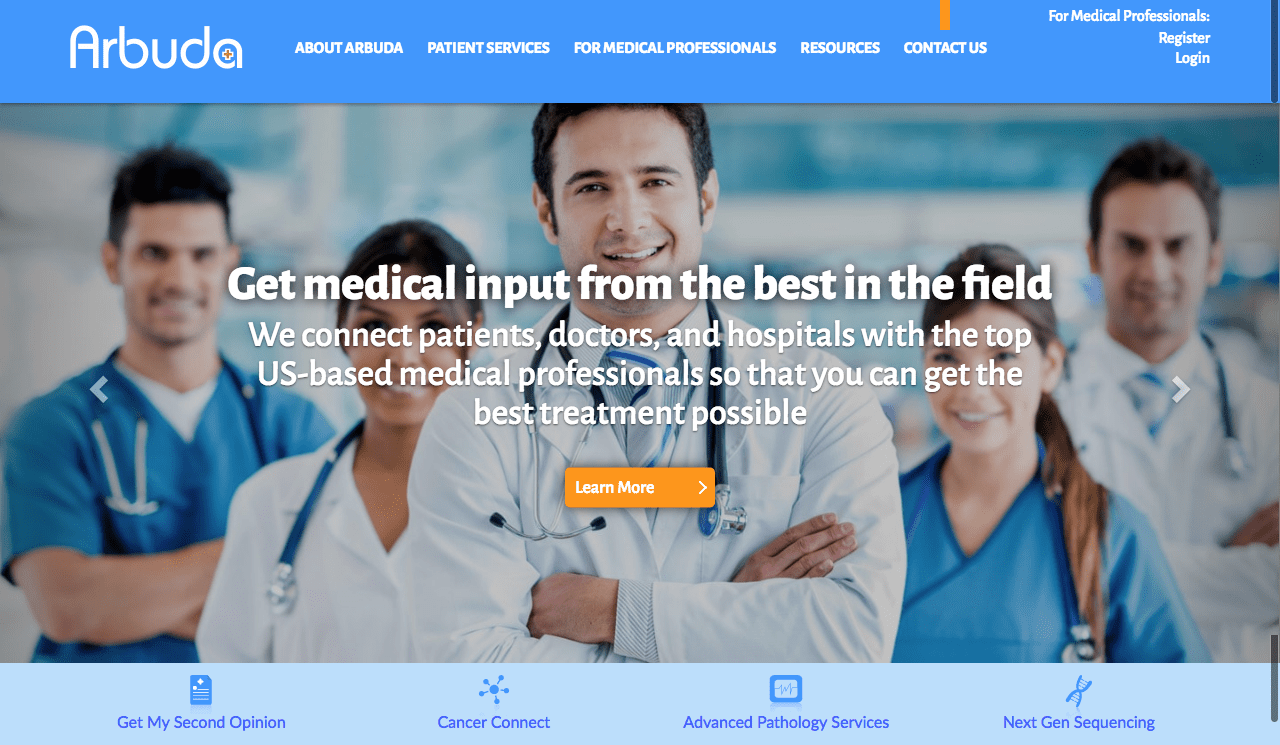
Mock Ups
Using Sketch, created a mockup of the home page. Set up style sheets and symbols for buttons, text fields, header, and footer. Created Desktop, Tablet, and mobile versions.
Introduced the UI designer on the team to sketch and supervised the creation of the remaining mockups.
Introduced the UI designer on the team to sketch and supervised the creation of the remaining mockups.
Handed over the finalized mockups to the front-end developer using the Measure plugin.
SUMMARY
Presently the project is still in development. Handed the HTML & CSS files to the programmer to develop the website. Coordinating with the client to maintain the fidelity of the design and walking them through the various deliverables.
REFERENCE
Vivek Deshpande
vdeshpande@arbudausa.com